Table of Contents
ShowA roadmap consists of 3 main parts:
- The ability for your users to submit ideas/feedback
- The ability for your users to browse through existing ideas, to see what’s already been submitted, vote on ideas they like and leave comments
- The roadmap itself, which helps you keep your users in the loop regarding what’s being worked on, what will get worked on, and what won’t get worked on.
Each of these parts has their own shortcode (or block for pro users) which means getting up and running is literally as easy as 1, 2, 3!
Submitting Ideas
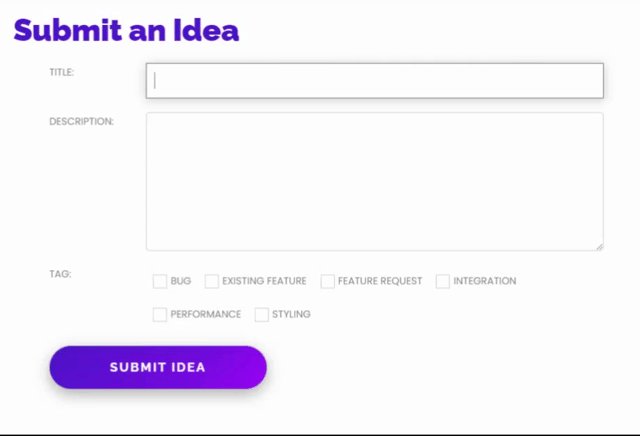
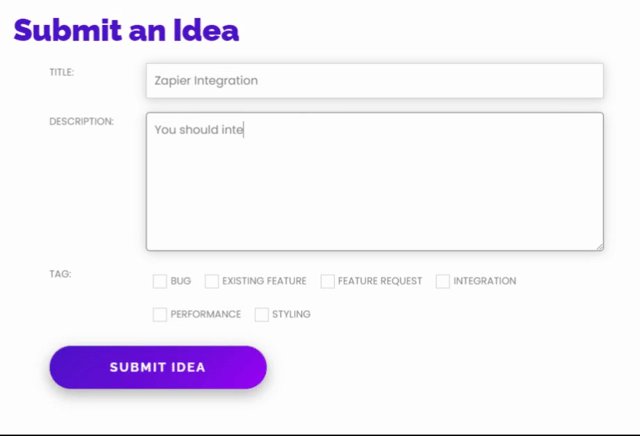
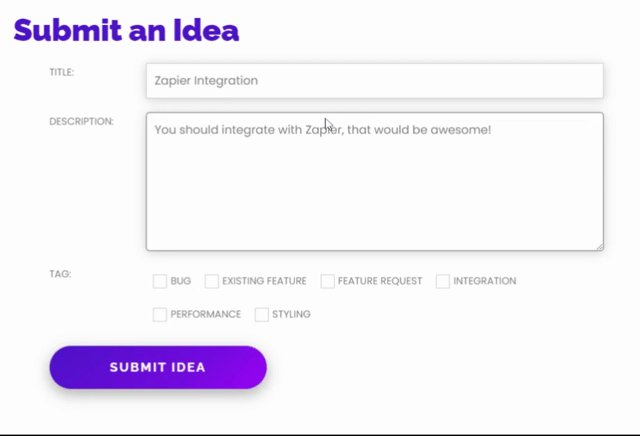
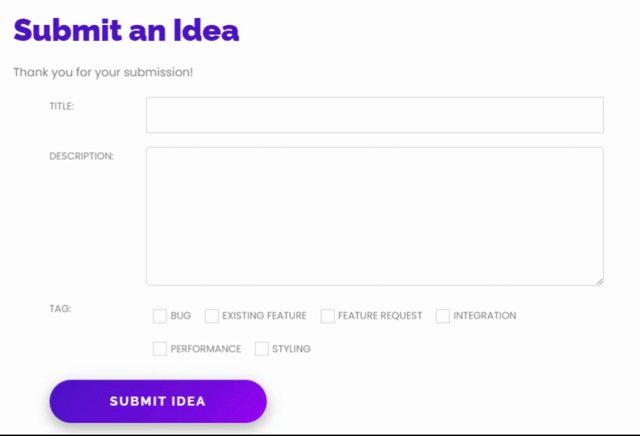
Somewhere on your website you’re going to want to display a form that your users can use to submit their ideas and feedback. RoadMapWP comes with a built-in form that you put anywhere on your website using either the shortcode [ new_idea_form ] or the New Idea Form block.
For more information on the new idea form shortcode check out this knowledgebase article
For more information on the new idea form block check out this knowledgebase article
Example:

Displaying Ideas
One of the most useful parts of a roadmap is the ability for your users to browse existing ideas, and “upvote” them and even leave comments providing their own unique perspective on the idea. This helps avoid duplicate ideas and lets you know which ideas are the most popular.
The best way to allow users to browse existing ideas is with the shortcode [ display_ideas ] of the Display Ideas block. Both of them display a grid of ideas with filtering tools and the ability to upvote ideas.
For more information on the display ideas shortcode, check out this knowledgebase article
For more information on the display ideas block, check out this knowledgebase article
Example:

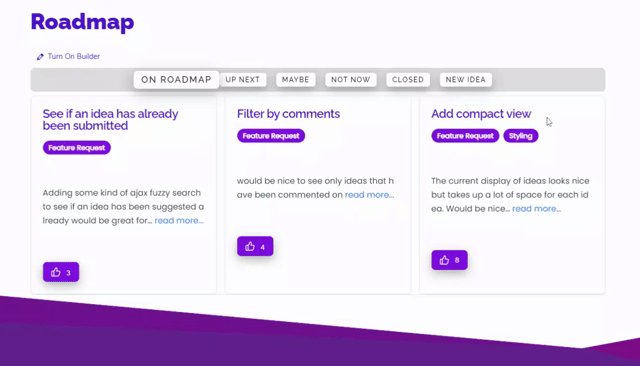
Roadmap
Display Ideas is a great way to display all your ideas and allow folks to vote on them, but it doesn’t tell them what your future plans are. That’s where the Roadmap shortcodes and blocks come in.
By default, RoadMapWP comes with 6 Idea Statuses: New Idea, Maybe, Not Now, Up Next, On Roadmap and Closed. (Pro users can change these). The Roadmap shortcodes and blocks display your ideas organized by status, so your users can see which ideas you plan to work on and which ones you don’t.
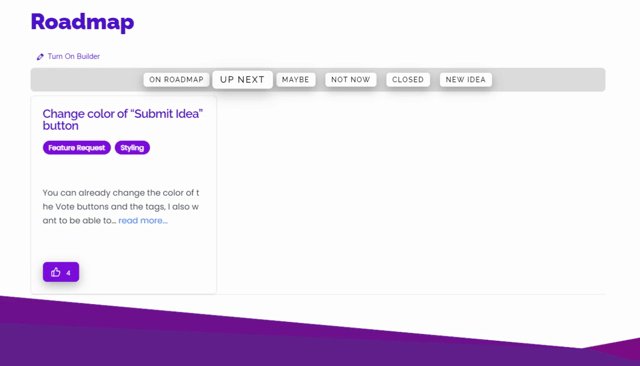
There are two different layouts available, the [ roadmap ] shortcode (or Roadmap block for pro users), and the [ roadmap_tabs ] shortcode (or Roadmap Tabs block for pro users).
For more information on the roadmap shortcode, check out this knowledgebase article
For more information on the roadmap block, check out this knowledgebase article
For more information on the roadmap tabs shortcode, check out this knowledgebase article
For more information on the roadmap tabs block, check out this knowledgebase article
Example:

What’s Next?
Now that you’re up and running, there are some things you’ll want to know, like: